Estos días se vienen varias novedades en lo que es desarrollo web, tenemos los siguientes anuncios de Scott Guthrie:
- IIS Developer Express: Un Servidor Web liviano, gratis, simple de configurar, compatible con todas las versiones de Windows y compatible totalmente IIS 7.5
- SQL Server Compact Edition: Una base de datos basada en un archivo (tipo SqlLite), muy liviana, gratis y que puede ser integrada en las aplicaciones ASP.NET, permite la migración a SQL Server.
- ASP.NET “Razor”: Un nuevo motor opcional de vistas para ASP.NET, que permite enfocase en la generación de plantillas optimizando la generación del HTML. Sintaxis fácil de usar, de aprender.
Y se anunció WebMatrix
WebMatrix
 |
WebMatrix tiene todo lo que necesitamos para crear sitios Web que utiliza Windows. Incluye el servidor web IIS Developer Express, ASP.NET ( Web framework), y SQL Server Compact (Nueva base de datos embebida).
WebMatrix pesa aproximadamente 15MB si tienes el Fx 4 instalado, si no, aproximadamente 40Mb.
Es un entorno Muy integrado , que nos permite crear páginas de una forma sencilla, con un lenguaje con sintaxis simples y poderosas, con helpers que nos facilitan bastante las cosas.
|
Crear nuestro Primer Sitio
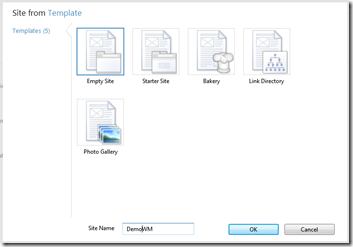
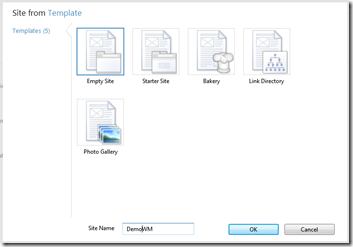
Una vez instalado el Sw, y al seleccionar la opción de crear nuevo sitio, vamos a ver la siguiente pantalla, en donde nos da la opción de elegir una plantilla para la confección del sitio, en nuestro caso, una plantilla vacía:

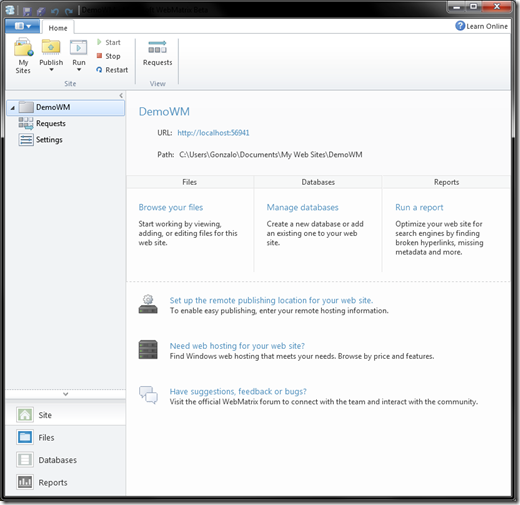
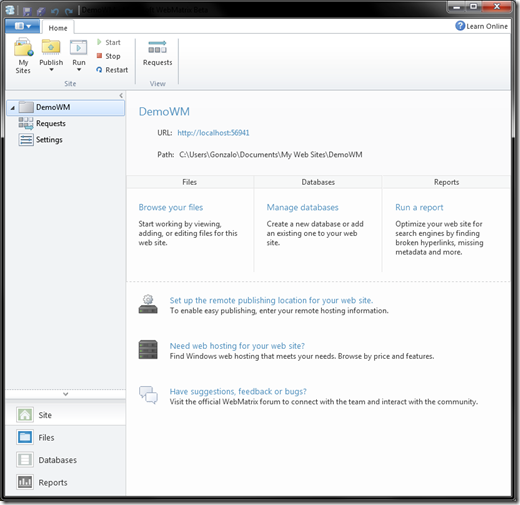
Luego verás el siguiente pantalla relacionada con tu sitio, en donde puedes setear y crear bases de datos, archivos de la aplicaciones y reportes de CEO.

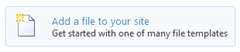
Voy a agregar un nuevo archivo, para eso vamos a Files y pinchamos Agregar nuevo archivo al sitio:

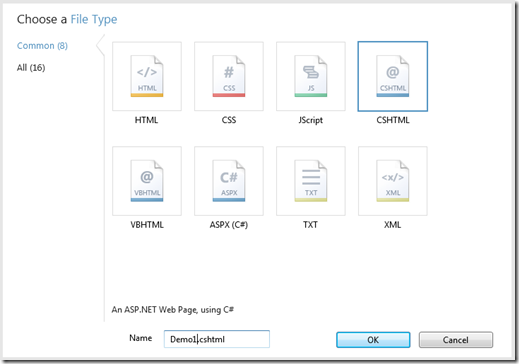
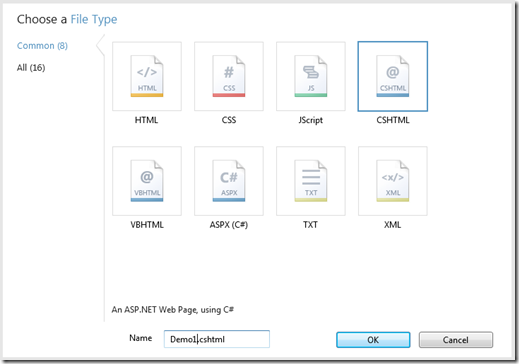
Luego podemos elegir el tipo de archivo que vamos a manejar para nuestro sitio, como ven hay una amplia gama, lo que vamos a seleccionar (y es que aquí está la gracia) es CSHTML, el cual lo podemos leer como (HTML C#).

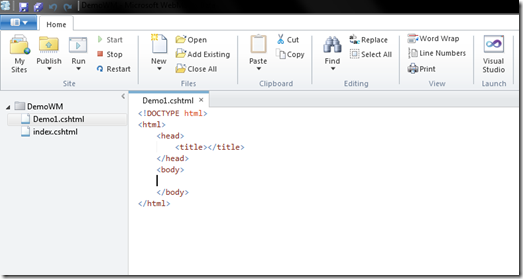
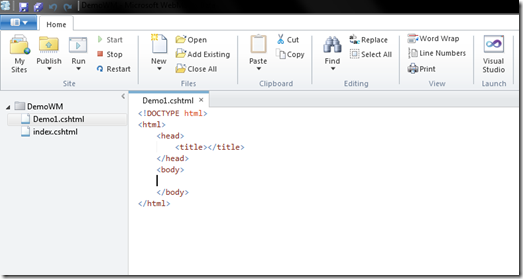
Como ves, el documento es un HTML normal, pero luego podemos comenzar a programar con las sintaxis de
Razor (Solo la sintaxis, ya que el motor no esta disponible en esta versión)

Veamos uno ejemplo de la Sintaxis, como verás en bastante minimalista, genera además un código limpio del lado del Cliente
<!DOCTYPE html> <html> <head> <title>Primer Demo con WebMatrix</title> </head> <body>
@{ var miNombre = "Gonzalo"; } <p>Hola, mi nombre es : @miNombre </p> @{ var var1 = "Esto esta muy bueno,"; var dia = DateTime.Now.DayOfWeek; var msgTotal = var1 + " hoy es: " + dia; } <p>@msgTotal</p>}
</body> </html>
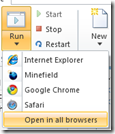
| Luego, si queremos ejecutar nuestra página, tenemos la opción de Run (Ejecutar) lo que hemos hecho, mostrándonos en una pestaña todos los navegadores disponibles en nuestro SO, o también nos da la opción de probar en todos los navegadores., |  |

Agregar Bases de Datos
Como te había comentado, WebMatrix es un entorno integrado, que incluye bases de datos,
SQL Server Compact, la cual es una
nueva base de datos integrada con ASP.NET, compatible con las API existentes del mundo NET,
además no requiere instalación (cuando lo subas a un hosting)

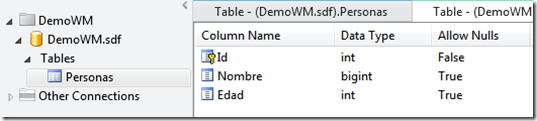
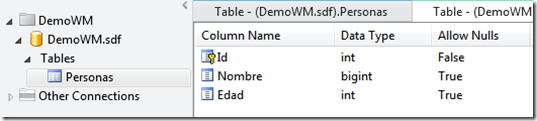
Gráficamente podemos crear la tabla con los campos, para este ejemplo algo sencillo, solo Id, Nombre y Edad :

Ahora vamos a crear el código para mostrar los datos de la tabla. Para el manejo de datos existe gran cantidad de Helpers, mira lo sencillo que es conectarse a la base que hemos creado y crear la consulta para luego ejecutarla:
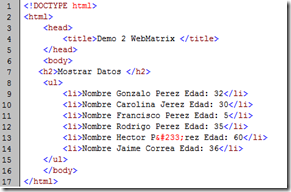
<!DOCTYPE html> @{ var mibase =Database.Open("DemoWM"); var personas =mibase.Query("Select * from Personas"); } <html> <head> <title>Demo 2 WebMatrix </title> </head> <body> <h2>Mostrar Datos </h2> <ul> @foreach (var persona in personas){ <li>Nombre @persona.nombre Edad: @persona.edad</li> } </ul> </body> </html>
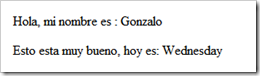
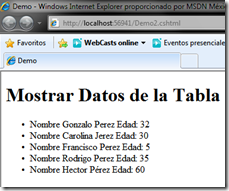
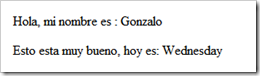
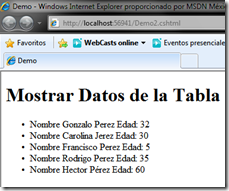
Y al ejecutar:
Ejecución del la Página
|
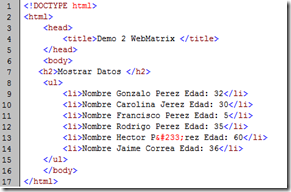
Código Generado
|
 |  |
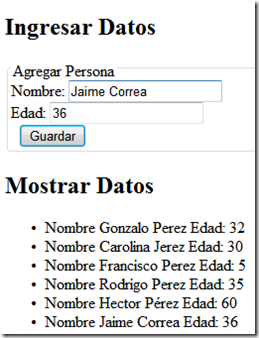
Insertando Datos
Necesitamos insertar los datos, y para ello vamos a utilizar los helpers que nos van a permitir ahorrarnos bastante código:
@{ var mibase =Database.Open("DemoWM"); if (IsPost) { string Nombre = Request["Nombre"]; if (Nombre.IsEmpty()){ Validation.AddFieldError("Nombre", "El nombre es Obligatorio."); }
int Edad = Request["Edad"].AsInt(); if (Edad==0){ Validation.AddFieldError("Edad", "Escriba Edad >0"); } if(Validation.Success) { var SqlInsertar = "INSERT INTO Personas (Nombre, Edad) VALUES (@0, @1)"; mibase.Execute(SqlInsertar, Nombre, Edad); } } var personas =mibase.Query("Select * from Personas"); }
isPost nos sirve para determinar si se efectuó un postback, luego utilizamos el helper Validation y su método AddFieldErrror, que nos permite agregar los mensajes de error en el helper @html.ValidationSummary. AsInt nos permite convertir el parámetro que viene por Post. Finalmente si Validation.Success es verdadero, es decir, no se agregaron Errores (addFieldError), vamos a agregar el el registro.
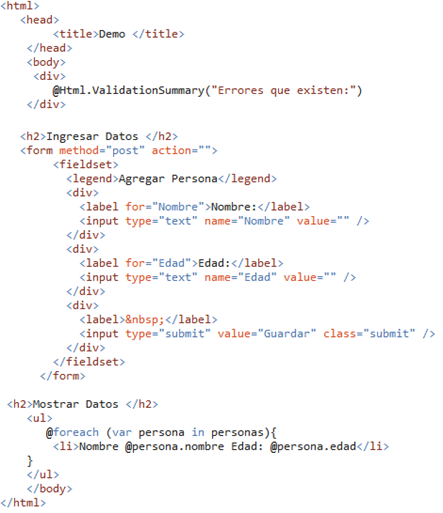
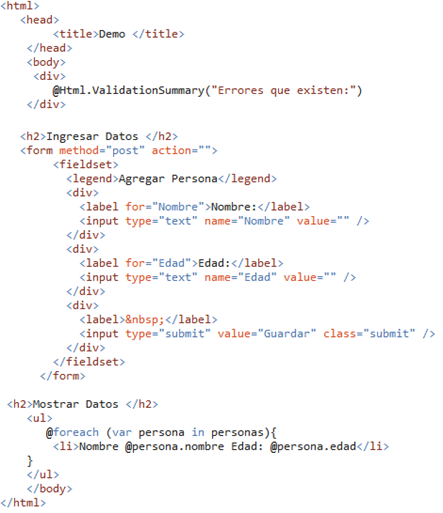
Y el código HTML Asociado

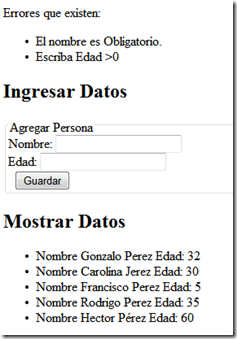
Ahora al ejecutar:
Ya ingresamos un nuevo registro, con pocas líneas de código podemos crear páginas dinámicas.
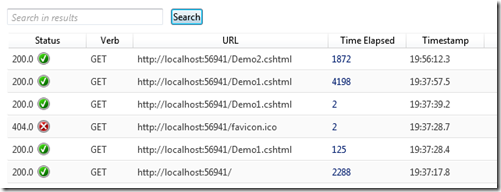
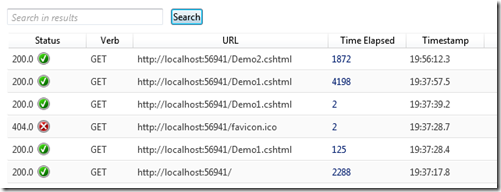
Además puedes probar el comportamiento de tu sitio en el menú sitio y luego request:

Encontrar un
WebHosting para tu aplicación y agregarlo a tu lista:
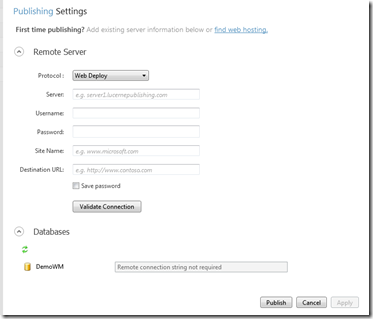
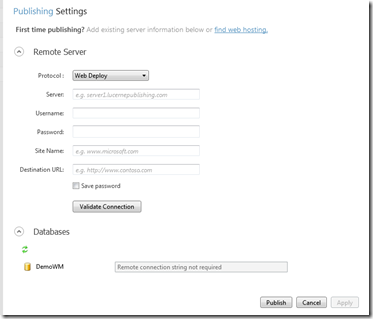
Y Luego publicar directamente tu aplicación:

Te recomiendo que veas para ver revisar la documentación.
http://www.asp.net/webmatrix
Personalmente, creo que esta herramienta promete, si bien no vas a encontrar un editor de texto totalmente completo, vas a poder probar y disfrutar aprendiendo esta herramienta.